Make a Part of Form Non-interactable With CSS
I have an HTML form. I want to make part of it non-interactable depending on certain conditions. I don’t want to remove that part entirely.
There are so many reasons why you may want to do this.

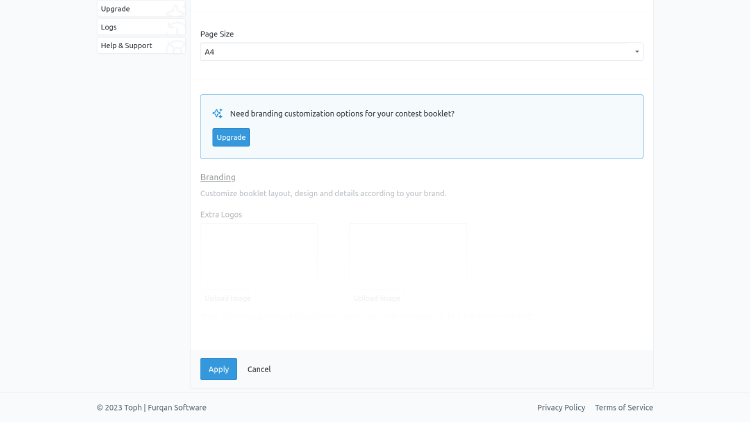
In this screenshot, the form allows advanced features to pay customers only. Making that part non-interactable, instead of hiding it, works as a teaser of what the paid tiers offer.
The CSS for that is straightforward:
| |
The important property here is pointer-events. Setting it to none causes the browser to block all pointer events for the element. Any clicks or taps on the element will not trigger any event.
The mask-image property applies a fading gradient effect just to give the user visual cues on what’s going on.
The element may still receive focus through the tab key on the keyboard. But you can prevent that by adding tabindex="-1" in the right places.
Remember that this CSS makes the form non-interactable on the front end only. You must add the any necessary logic in the backend to prevent your HTML forms from being abused.
This post is 44th of my #100DaysToOffload challenge. Want to get involved? Find out more at 100daystooffload.com.
comments powered by Disqus