HTML <img> Markup (and Hugo Shortcode) for the Modern Web
I am by no means an expert in HTML and CSS. But I have been tweaking and tuning a few of my Hugo-powered websites, including this one. And, I had the opportunity to explore a few of the modern HTML and CSS features.
Starting last month I made it a point to use more images in my blog posts.
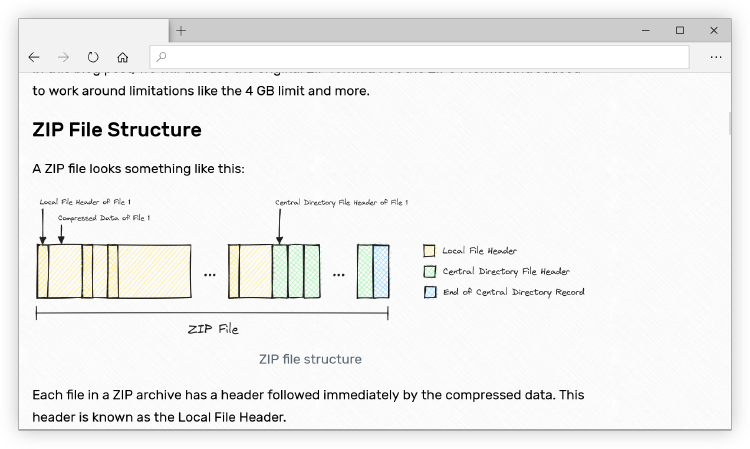
And, I am glad I did. When I wrote the blog post on hiding files in ZIP archives, I enjoyed preparing the ZIP format illustrations.
On the web, images are more than the pixels on the screens.
If you want to fine-tune your website for the best visitor experience, then you need a little more than just <img src="...">.
The <img> element is almost as old as the web itself, but the one that browsers support now has come a long way.
In this blog post, I am outlining a few things to keep in mind when implementing markup around images. You may already be familiar with some or all of these, but at least it will serve as a reminder to me for future work.
alt Attribute

This isn’t a modern feature. But it is an important one. If I am fine-tuning the markup of a website around images, this one should come before any modern features.
And, it is only today that I learned how the alt attribute wasn’t a part of the <img> element when it was introduced.
The
imgtag was included in the HTML 2.0 specification released in 1995 by the W3C. Some alternatives were proposed, like thefigtag that included the much neededaltattribute for users unable to see images. […]
The alt attribute does more than just help search engines make sense of images on the web. It plays a key role in making the website more accessible.
A screen reader can read out the value of the alt attribute to someone who is relying on it.
It will also work as a fallback when the image fails to load.
<figure> and <figcaption>


Images that are a part of a page’s main content should ideally have a caption. To add a caption to an image, wrap the <img> element inside a <figure> element and add a <figcaption>.
| |
loading="lazy" Attribute

Gone are the days when lazy loading images meant JavaScript code (with or without the IntersectionObserver)
Today, if I want to lazy load an image on a page, I can add the loading="lazy" attribute to my <img> element. All modern browsers support it.
| |
<picture> and <source>

There are two ways to markup responsive images:
- Use
srcsetattribute on an<img>element. - Use a
<picture>elements with multiple<source>elements and a fallback<img>element.
I am using the second option:
| |
In the markup above, I am providing 7 image URLs.
There are four different images for two different screen sizes and two different pixel densities:
A...: Will be shown on screens smaller than 576px and standard pixel density.B...: Will be shown on HiDPI screens smaller than 576px.C...: Will be shown on screens larger than (or equal to) 576px and standard pixel density.D...: Will be shown on HiDPI screens larger than (or equal to) 576px.
On web browsers that do not support the <picture> element, the srcset or src attributes on the <img> element will take over.
If the web browser supports the srcset attribute, then either E... or F... will be selected, depending on the pixel density of the screen. Otherwise, the image will fall back to the src attribute.
You can learn a lot more about responsive images on MDN Web Docs.
Hugo Shortcode

For images on this blog, I came up with a simple Hugo shortcode.
| |
This shortcode will take a src, alt and caption attribute. Instead of caption you can also provide captionHTML or captionMD for raw HTML to Markdown respectively.
If the original image is large enough, it will produce 3 pairs of images:
- For small screens (< 576px). The format is WebP.
- For large screens (≥ 577px). The format is WebP.
- For fallback.
Each pair contains images of two different pixel densities. One for standard displays and the other for HiDPI displays.
Finally, the image will be wrapped in an anchor linking to the original image.
The resulting markup looks like this:
| |
Wrap Up

The web has come a long way.
It might be difficult to keep up. But it is hard not to appreciate the thoughts that are being put into forwarding the platform.
This post is 49th of my #100DaysToOffload challenge. Want to get involved? Find out more at 100daystooffload.com.
comments powered by Disqus